Toutes sortes d’idées et de guides sur des outils de développement modernes. Chaque fois que je réussis à résoudre un problème particulier, j'aime partager l'information ici au cas que l'information soit utile pour d'autres personnes. Des fois, je partage aussi des choses et guides d'installation juste au cas où j'en aurais besoin plus tard.
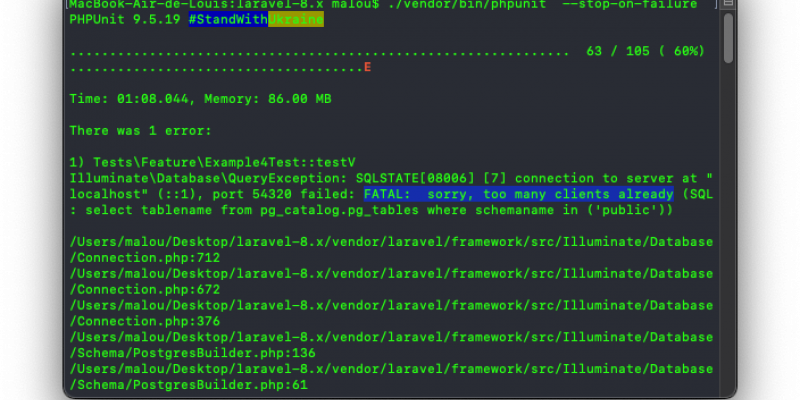
While I don't post often on this blog, I find it important to document specific problem, how I debugged it and the final fix. This is for future reference (for me), but also in case it might be helpful to someone someday. This is a tale about a PostgreSQL error, it's placebo fix and how going further to understand why it was happening uncovered a bug in Laravel.
The latest trend theses days in user interface design is definitely dark mode. I’m personally a big user of dark themes. I use it on my MacBook, iPhone, VSCode, GitHub and pretty much everywhere I can activate it. I find it can be easier on eye strain when working long hours in front of a screen like I do.
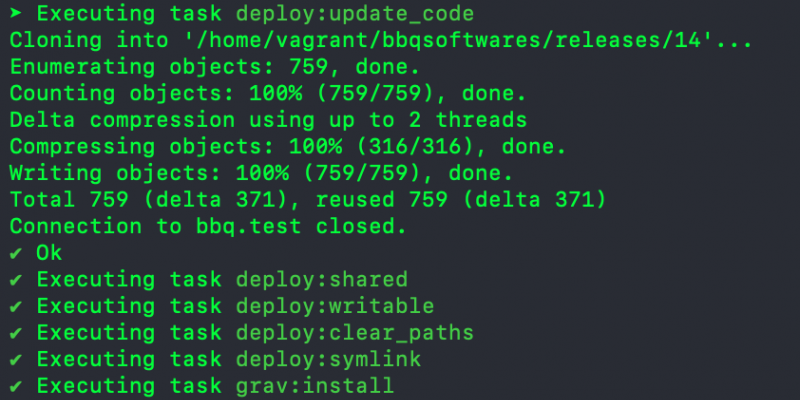
In 2019, I tried to get this very blog to be deployed automatically to the production server after each push to the corresponding GitHub repo. A couple of issues were found and after much frustration, the whole idea was scrapped. Fast forward many months later, and with new experience acquired and new tools available since, it was time to try again.
I feel kind of privileged. I always end up with rare and complex issues to solve when developing on MacOS. After getting a crazy amount of reputation on Stackoverflow for the Xdebug on Catalina conundrum, this time a yet undocumented failure with PHPUnit arose. But again, I do like a good puzzle. Installing PHP with Homebrew or doing a clean install of MacOS could have been an easy fix on this one, but something in me couldn’t leave the question unanswered.
Up until recently, I've been using Atom as my de facto editor. I started using Atom about five years ago when I became aware of Composer, PSR and such and needed a real PHP editor to replace Coda 2. But a critical package update changed things up, and I actually moved to VSCode. Every developer has his favourite editor, and switching environment is usually a big step. So what made me change?
I haven't used scss in a while, and of course, when you don't touch something in a while, it won't work anymore. That was the case with node-sass, used to compile .scss file. Here's my notes on how to reinstall node-sass globally on MacOS, including the necessary Atom package, in case it could be useful to someone else.
After figuring out a way around the massive breaking change introduced by Xcode 11, it's now time to install Xdebug back on MacOS Catalina.
In the last post, I was finally back up and running with my IDE after an update to Serenata. Or maybe not...
For a while now, I've been using the great Serenata package alongside Atom as a PHP IDE.
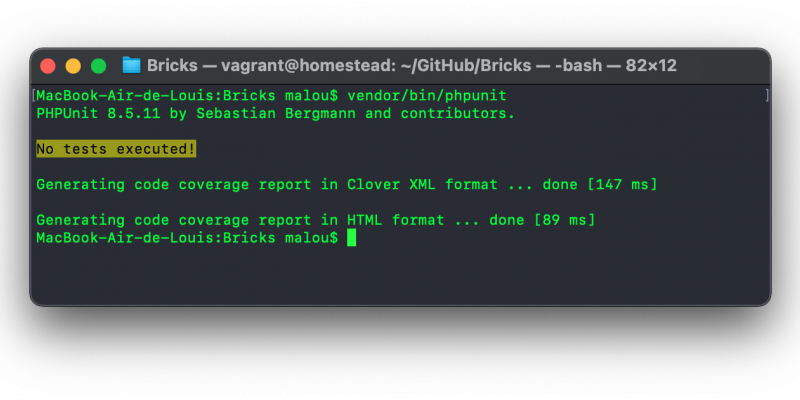
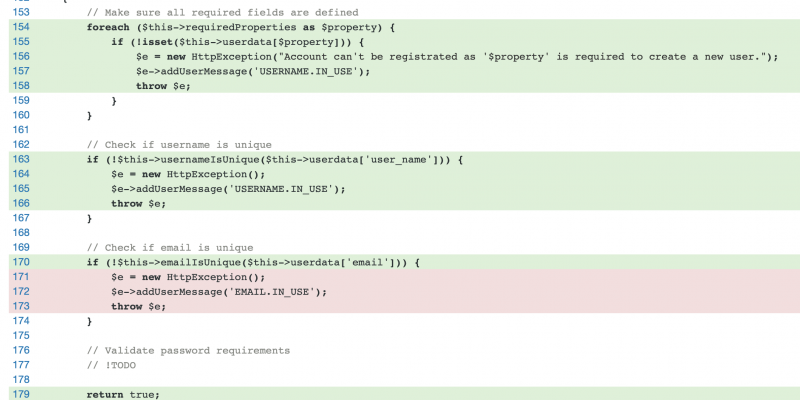
I'm all caught up in Unit Testing and Code Coverage theses days and while I plan on writing more on it later, I recently came across the perfect example of why you shouldn't trust a test and how code coverage can help you avoid false positive.