All kinds of ideas and guides on modern development tools. Every time I manage to particular problems, I like to share it here in case it can help other. Sometimes I sometime also share stuff and setup guide so I can find it later if I need it.
The latest trend theses days in user interface design is definitely dark mode. I’m personally a big user of dark themes. I use it on my MacBook, iPhone, VSCode, GitHub and pretty much everywhere I can activate it. I find it can be easier on eye strain when working long hours in front of a screen like I do.
In 2019, I tried to get this very blog to be deployed automatically to the production server after each push to the corresponding GitHub repo. A couple of issues were found and after much frustration, the whole idea was scrapped. Fast forward many months later, and with new experience acquired and new tools available since, it was time to try again.
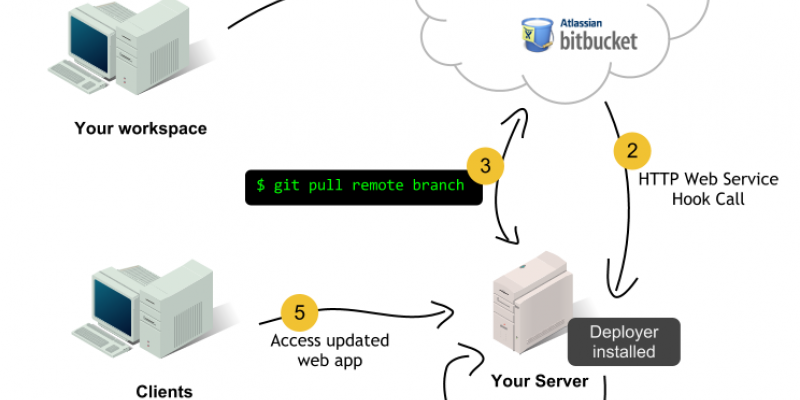
In my quest to setup an automatic deployment solution for a website built with Grav, I've already established the Grav git-sync plugin wasn't exactly suiting my needs. I've made a lot of research since and I'm surprise to see very few solution out there, not just for Grav, but for post-commit scripts and Webhooks in general.
While creating this blog and working on UserFrosting documentation website, I came across the issue of deploying the live site to their respective production servers (VPS). Since both sites have their source code on GitHub, using a post-receive hook seamed the obvious choice for automated deployment...