All kinds of ideas and guides on modern development tools. Every time I manage to particular problems, I like to share it here in case it can help other. Sometimes I sometime also share stuff and setup guide so I can find it later if I need it.
In 2019, I tried to get this very blog to be deployed automatically to the production server after each push to the corresponding GitHub repo. A couple of issues were found and after much frustration, the whole idea was scrapped. Fast forward many months later, and with new experience acquired and new tools available since, it was time to try again.
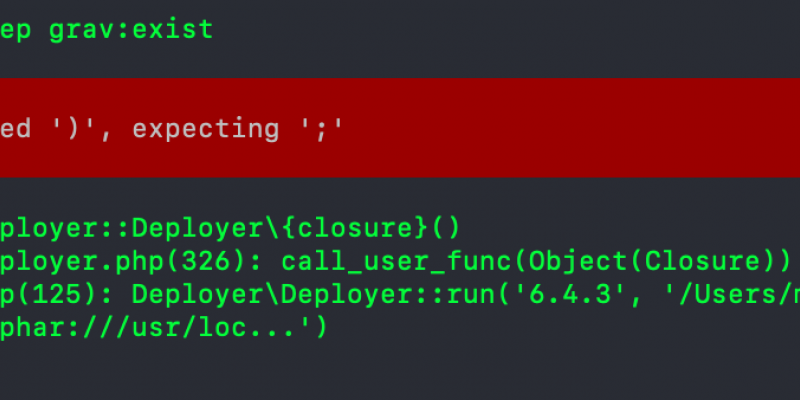
After yesterday post about my frustrating progress on git auto-deployment and relative success, I've encountered new frustrations...
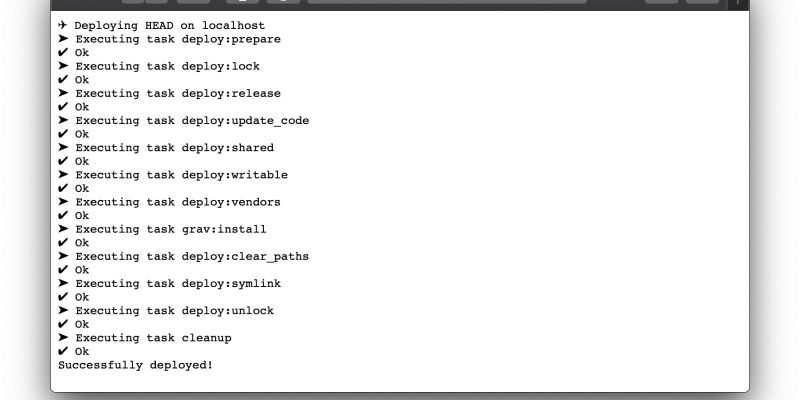
My quest to auto-deploy my Grav-based websites when pushing new commits to GitHub continues. Now that I tested both Deployer as my deployment script and Webhook as my incoming hook listener, it should be a piece of cake to set all this up on the production server right? Well, guess again...
Now that I tested Deployer, which will be responsible for actually installing my sites when auto deploying, the only point left to figure out the public URL endpoint. For this part, I'll be testing out Webhook.
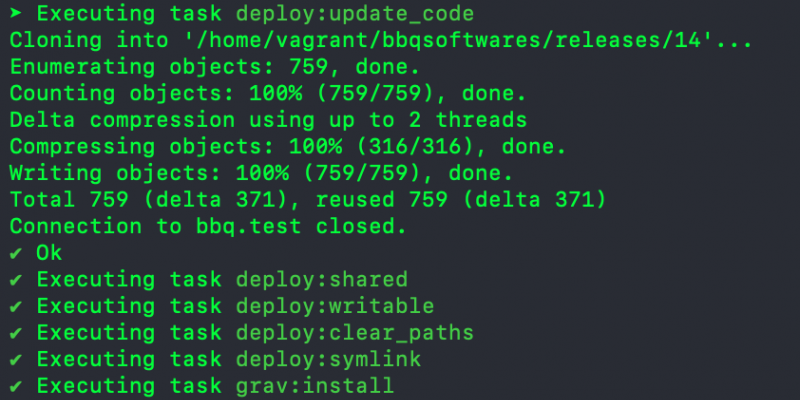
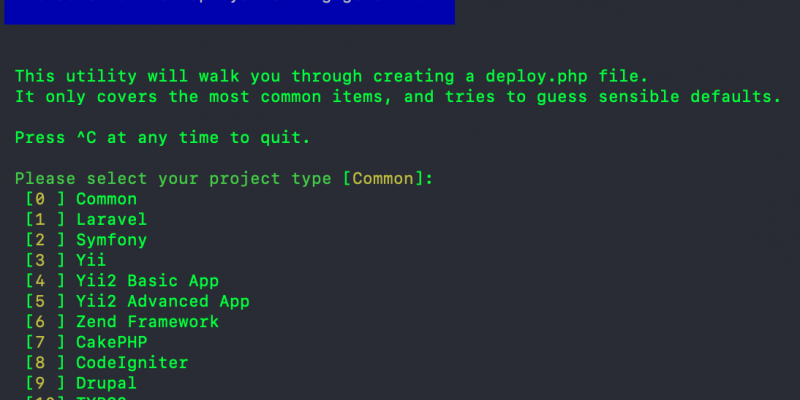
For the pas couple of days, I've been searching for a way to automatically deploys two Grav based website when sending new commits to GitHub. So far, I determined I would be using Deployer.org for the actual file copying and other installation operations. Let's dig in in this first attempt to see what Deployer can do and if it will be able to answers my needs.
In my quest to setup an automatic deployment solution for a website built with Grav, I've already established the Grav git-sync plugin wasn't exactly suiting my needs. I've made a lot of research since and I'm surprise to see very few solution out there, not just for Grav, but for post-commit scripts and Webhooks in general.
While creating this blog and working on UserFrosting documentation website, I came across the issue of deploying the live site to their respective production servers (VPS). Since both sites have their source code on GitHub, using a post-receive hook seamed the obvious choice for automated deployment...